Processing es un lenguaje de programación y entorno de desarrollo integrado de código abierto basado en Java, de fácil utilización, y que sirve como medio para la enseñanza y producción de proyectos multimedia e interactivos de diseño digital. Processing es una herramienta alternativa al software propietario. Puede ser utilizado tanto para aplicaciones locales así como aplicaciones para la web (Applets). Se distribuye bajo la licencia GNU GPL.
Podréis ver que la interface es muy parecida a la de Arduino.
Empieza visitando la pagina http://adf.ly/dkIB1 y selecciona la versión que necesites en función de tu sistema operativo (Windows, Linux o Mac).
- Para la versión de Windows deberás tener descargado un archivo .zip. Haz sobre clic en el y arrastra la carpeta que contiene a cualquier sitio de tu disco duro. Podrías hacerlo en Archivos de Programa o simplemente en el escritorio, pero recuerda que es importante extraer la carpeta del .zip. Luego haz doble clic en processing.exe para empezar.
- Para la versión de Mac OS X también descargarás un .zip. Haz doble clic sobre el y arrastra el icono de Processing a la carpeta de Aplicaciones. Si estas utilizando un ordenador ajeno y no puedes modificar la carpeta Aplicaciones, también puedes arrastrarlo al escritorio. Después haz doble clic en el icono de Processing para empezar.
- Para la versión de Linux se descarga un archivo tar.gz, que debería ser familiar para la mayoría de los usuarios de Linux. Descarga el archivo a tu directorio Home, abre el terminal de Windows y escribe: tar xvfz processing-xxxx.tgz Reemplaza las xxxx por el nombre de tu archivo, en función de su versión. Otra opción es descomprimirlo y ejecutar el archivo “Processing”.
Con un poco de suerte, la pantalla principal de Processing estará abierta. La configuración de cada PC es diferente, así que si tienes algún problema y el programa no se inicia, visita la pagina de troubleshooting para buscar posibles soluciones.

Tu primer programa en Processing
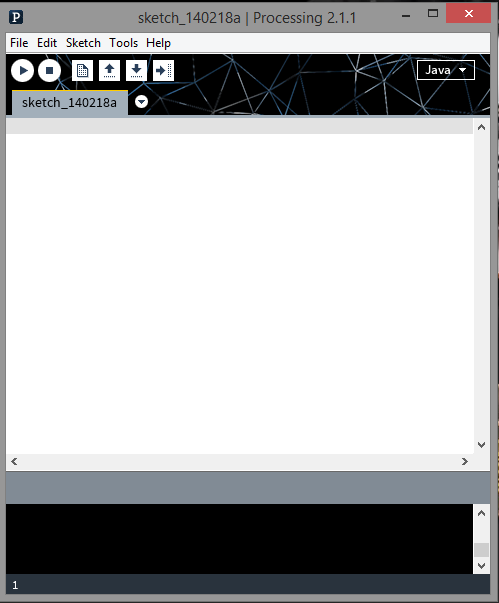
Ahora acabas de ejecutar el Processing Development Environment (o PDE).
No hay mucho en el; el área larga es el editor de texto, y hay una tira de botones a lo largo de la parte superior; es la barra de herramientas.
En la parte inferior esta el área de mensajes, y debajo la consola. El área de mensajes es usada para mensajes de una linea y la Consola para aspectos mas técnicos.
Escribe lo siguiente en el editor
1
| ellipse(50, 50, 80, 80); |
Esta línea de código significa “dibuja un elipse, con el centro situado a 50 pixeles del margen izquierdo y 50 del margen superior. Haz clic en este icono.

Si has escrito todo correctamente, veras aparecer esto en la ventana de visualización:

Si no lo has escrito correctamente, el área de mensajes se volverá roja y se quejara de los errores.
Si esto ocurre, comprueba que has copiado el ejemplo de código exactamente: los números deberán estar dentro del paréntesis y separados por comas entre cada uno de ellos. La linea deberá terminar con punto y coma “;”.
Uno de los aspectos mas complicados de empezar a programar es que debes ser muy especifico con el sintaxis. El software de Processing no siempre es lo suficientemente inteligente como para saber lo que quieres decir, pudiendo ser bastante quisquilloso con la colocación de la puntuación. Te acostumbraras con un poco de practica.
Lo siguiente que vamos a hacer es avanzar hasta un “sketch” que es algo mas interesante. Borra el texto del ejemplo anterior y prueba este.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| void setup() {size(480, 120);}void draw() {if (mousePressed) {fill(0);} else {fill(255);}ellipse(mouseX, mouseY, 80, 80);} |

Después empieza a dibujar círculos blancos en la posición del ratón. Cuando el botón del ratón esta pulsado, el color del circulo cambia a negro. Explicaremos mas adelante sobre los elementos de este programa. DE momento ejecuta el código, mueve el ratón y haz clic para probarlo.
Show
Hasta ahora hemos explicado solamente el botón Run. Probablemente te habrás preguntado para que sirve el botón de Stop que hay junto a el.

Si no quieres usar estos botones siempre puedes utilizar el menú Sketch, que muestra el acceso rápido (Ctrl-r en Windows y Cmd-R en Mac) para ejecutar. Debajo de Run, en el menú Sketch, tenemos Present, que limpia la pantalla de ventanas al ejecutar tu sketch.

Si no quieres usar estos botones siempre puedes utilizar el menú Sketch, que muestra el acceso rápido (Ctrl-r en Windows y Cmd-R en Mac) para ejecutar. Debajo de Run, en el menú Sketch, tenemos Present, que limpia la pantalla de ventanas al ejecutar tu sketch.

También puedes usar Present desde la barra de herramientas, manteniendo pulsada la tecla Shift mientras pulsas el botón Run.
Save
El siguiente comando importante es Save (salvar). Es la flecha con forma de descarga (hacia abajo) en la barra de herramientas.

Puedes buscar también esta opción en el menú File. Por defecto, tus programas son guardados en el “sketchbook”, que es una carpeta que almacena tus programas por defecto, tiene un acceso sencillo.
Pulsando el botón Open de la Barra de Herramientas (la flecha hacia arriba) se muestra una lista de los sketches contenidos en tu sketchbook, así como una lista de los ejemplos que vienen incluidos en el software de Processing.

Es una buena idea salvar tus sketches con frecuencia. Cada intento puedes guardarlo con un nombre distinto para poder volver atrás si fuese necesario. Esto es especialmente útil si -y no cuando- algo falla o se atasca. También puedes ver donde esta situado el sketch seleccionando la opción “Show Sketch Folder” en el menú Sketch.
Puedes crear un nuevo sketch mediante el botón New de la toolbar:

Share (compartir)

También puedes encontrar “Export Application” en el menú “File”.

Ademas puedes cambiar el “mode” de Processing para exportar tu código a otras plataformas. Por ejemplo, cambiando al javaScript Mode, exporta a HTML5 y WebGl. Cambiando el “Mode” a Android, exporta una aplicación para Smartphones y Tablets que funcionan bajo Android.



















0 comentarios:
Publicar un comentario